本帖最后由 八宝粥 于 2013-7-4 00:21 编辑
添加Socket.io我一直都认为WebSocket是现代web的基础, 对于Socket.io我认为其意义重大
当AJAX刚兴起的时候, 虽然很神往, 但是开发者总被不同浏览器处理异步JavaScript和XML请求时不同的方式所困扰. jQuery提供了统一的一组函数从而解决了这个噩梦. Socket.io对于WebSocket有同样作用, 甚至更多!
为了在所有浏览器上提供实时连接, Socket.IO会根据运行时选择传输能力最强的方式, 且不需要修改API. 下面是其支持的传输协议:
WebSocketAdobe® Flash® SocketAJAX long pollingAJAX multipart streamingForever IframeJSONP Polling
把下列内容添加到app.js文件来整合Socket.io:
- var express = require('express')
- , app = express()
- , server = require('http').createServer(app)
- , path = require('path')
- , io = require('socket.io').listen(server)
- , spawn = require('child_process').spawn
并添加以下内容降低日志级别:
- //Socket.io Config
- io.set('log level', 1);
现在我们的Socket.io就配好了, 但其还没有任何功能, 现在我们要实现如何处理从客户端发到服务端的消息和事件.
下面是实现服务端功能的方法, 对应的我们还要实现在客户端实现如何处理消息, 这会在下一章介绍.
- io.sockets.on('connection', function (socket) {
- socket.emit('message', { message: 'welcome to the chat' });
- socket.on('send', function (data) {
- //Emit to all
- io.sockets.emit('message', data);
- });
- });
服务端现在会在有新客户端连接后发送消息“message”, 然后等待接收名为“send”的事件来处理数据再回复所有连接的客户端
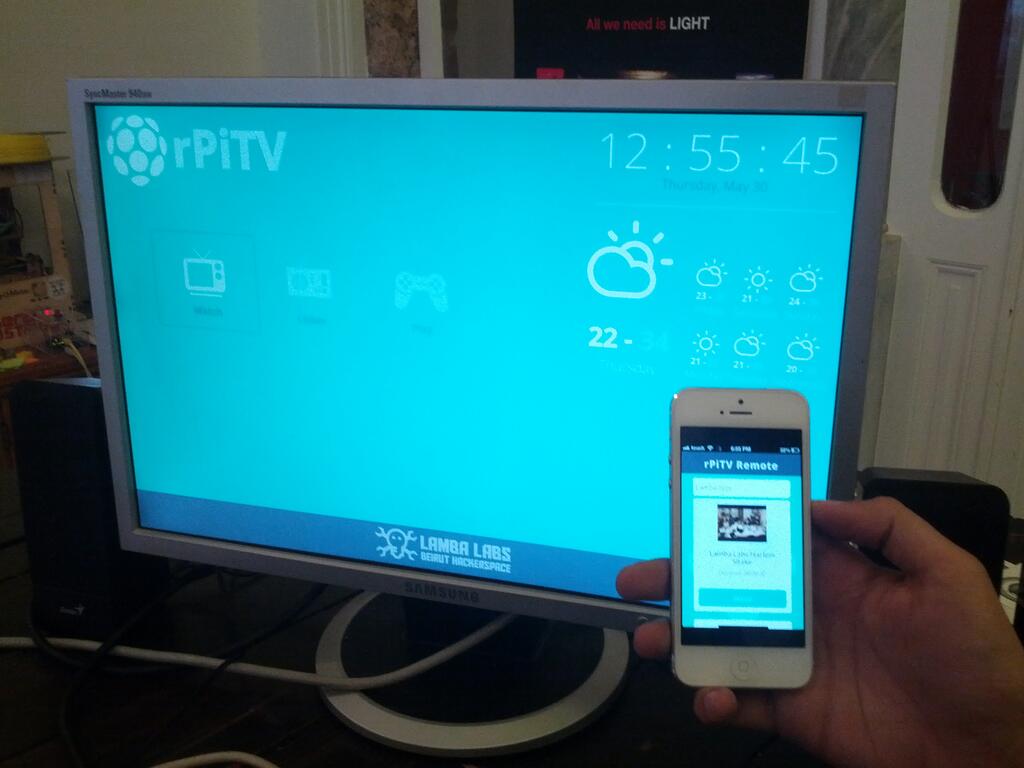
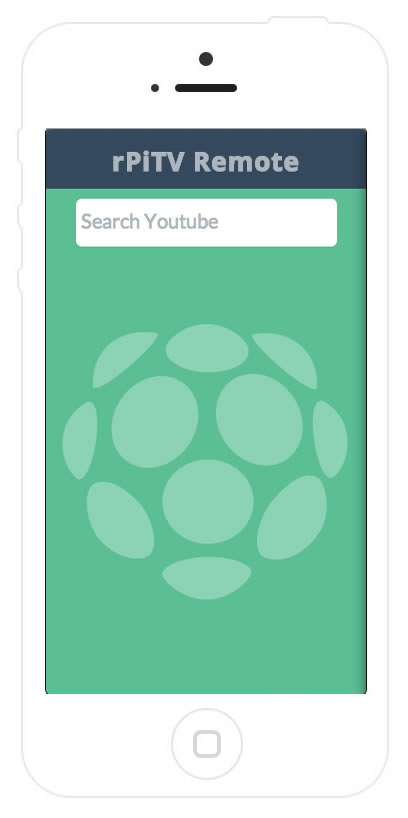
在这里我们只有两种类型的客户端: 万博网页版登陆页派的显示器 (屏幕) 和移动Web应用 (远程控制)
- var ss; //Socket.io Server
- io.sockets.on('connection', function (socket) {
- socket.on("screen", function(data){
- socket.type = "screen";
- //Save the screen socket
- ss = socket;
- console.log("Screen ready...");
- });
- socket.on("remote", function(data){
- socket.type = "remote";
- console.log("Remote ready...");
- if(ss != undefined){
- console.log("Synced...");
- }
- });
- )};
在remote.html和index.html中添加下列内容:
- <script src="/socket.io/socket.io.js"> </script>
- <script>
- //use http://raspberryPi.local if your using Avahi Service
- //or use your RasperryPi IP instead
- var socket = io.connect('http://raspberrypi.local:8080');
- socket.on('connect', function(data){
- socket.emit('screen');
- });
- </script>